原文載點:http://analytics.ncsu.edu/sesug/2004/CC06-Delaney.pdf
在做長期趨勢資料分析,尤其在使用 mixed model 的時候,許多人可能會需要將 individual-level 的趨勢圖畫出來。不過大家都會遇到 subject 過多而浪費很多時間在整合圖形上面的問題。Kevin P. Delaney 發現了 SAS 裡面有個超級好用的工具,並將心得分享在 SESUG 裡面。
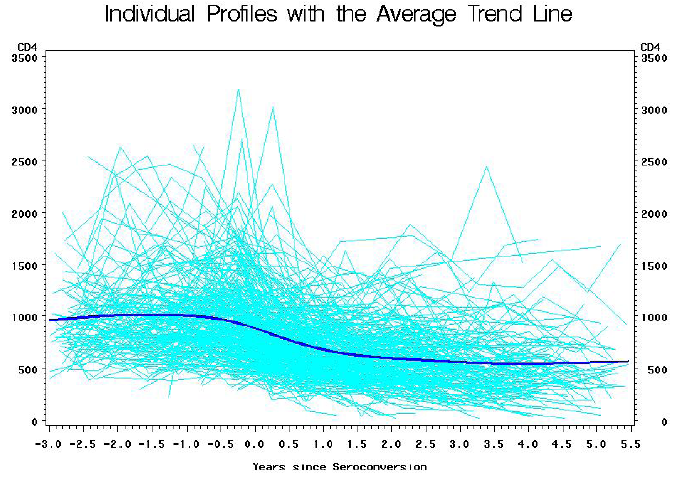
也許有人會覺得何不把這些 individual-level plot 都畫在一張圖上呢?不過你覺得下面這種圖能夠看出個什麼東西出來嗎?

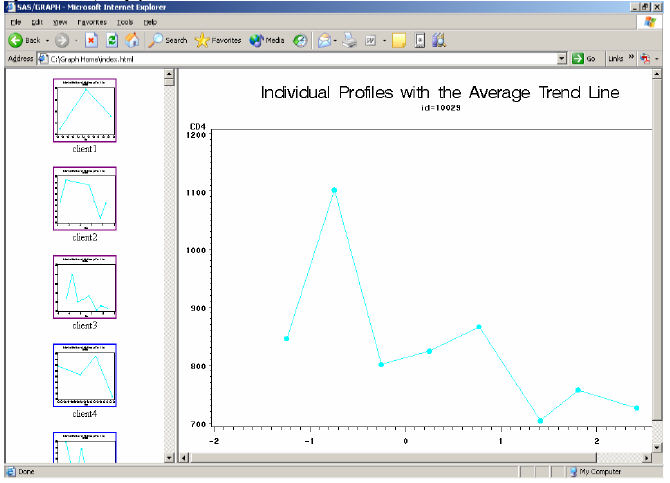
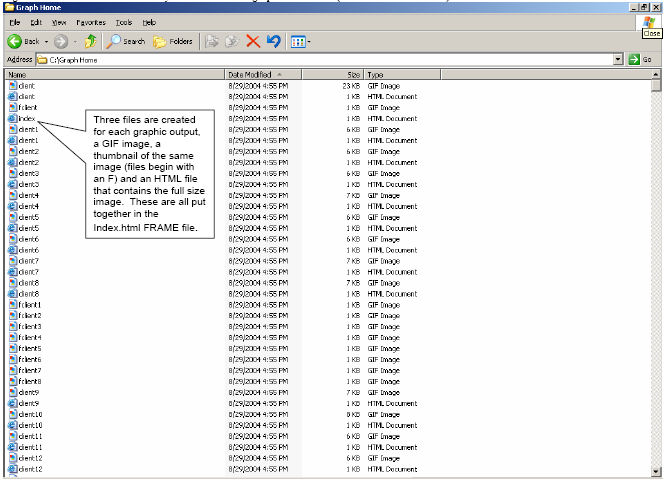
不過如果能把這些圖分別存成一張圖,最好用個網頁弄個索引方便查詢,並且是需要將其中一些圖用剪貼複製的方式就能夠放在自己的報告或 paper 上,如下圖一樣,那不是很讚嗎?

這種網頁索引其實只要呼叫出 SAS/GRAPH 裡面一個叫做 webframe 的 device 就可以一次搞定。語法如下:
filename outfiles "C:\Graph Home";
goptions device=webframe gsfname=outfiles;
proc gplot data=sasuser.aids;
by id;
plot cd4*time/Name="Client";
run;
quit;
goptions reset=all;幾點要注意的:
- filename 後面的 outfiles 可以自行命名,之後的路徑請設定成要存放這些網頁的路徑。
- webframe 就是靠 goptions 後面的 device option 呼叫出來。不要忘了還要使用 gsfname 把之前設定好的 filename 叫進去,不然 webframe 不曉得該把做好的檔案放在哪裡。
- 接下來就是正常的 PROC GPLOT 程序,沒有太特別的語法。plot statement 後面有個 Name option 是設定每個 ID 存出來的網頁檔名開頭。如果有十個人,則就會存成 Client1.htm, Client2.htm, ...., Client10.htm。
- 如果 ID 沒有排序好的話,記得要先用 PROC SORT 程序排一下。

有沒有看到一個叫做 index.htm 的檔案?開啟之後就可以看到如圖二的情況了。
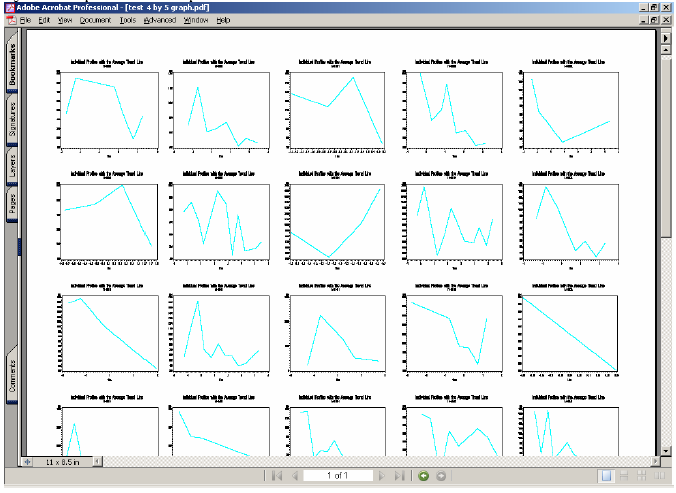
如果要把這些圖排好存成格子圖,並且弄成 pdf 檔案,如下所示:

那並沒有簡單的語法。一樣要使用 PROC GREPLAY 把這些圖黏在一起,而且還要把每張圖的位置標明清楚。程式如下:
proc catalog cat=work.gseg kill;
quit;
proc gplot data=sasuser.aids;
by id;
plot cd4*time/Name="Client";
run;
quit;
goptions rotate=landscape hsize=11 vsize=8.5 device=pdfc;
options orientation=landscape;
ods pdf file="C:\test 4 by 5 graph.pdf" ;
proc greplay tc=work.tempcat nofs;
tdef fiveby4 des='Cram 20 graphs in one page'
1/ulx=2.5 uly=97.25
urx=19.5 ury=97.25
llx=2.5 lly=75.25
lrx=19.5 lry=75.25
2/ulx=21 uly=97.25
urx=38 ury=97.25
llx=21 lly=75.25
lrx=38 lry=75.25
3/ulx=40.5 uly=97.25
urx=57.5 ury=97.25
llx=40.5 lly=75.25
lrx=57.5 lry=75.25
4/ulx=60 uly=97.25
urx=77 ury=97.25
llx=60 lly=75.25
lrx=77 lry=75.25
5/ulx=79.5 uly=97.25
urx=96.5 ury=97.25
llx=79.5 lly=75.25
lrx=96.5 lry=75.25
6/ulx=2.5 uly=72.75
urx=19.5 ury=72.75
llx=2.5 lly=50.75
lrx=19.5 lry=50.75
7/ulx=21 uly=72.75
urx=38 ury=72.75
llx=21 lly=50.75
lrx=38 lry=50.75
8/ulx=40.5 uly=72.75
urx=57.5 ury=72.75
llx=40.5 lly=50.75
lrx=57.5 lry=50.75
9/ulx=60 uly=72.75
urx=77 ury=72.75
llx=60 lly=50.75
lrx=77 lry=50.75
10/ulx=79.5 uly=72.75
urx=96.5 ury=72.75
llx=79.5 lly=50.75
lrx=96.5 lry=50.75
11/ulx=2.5 uly=48.25
urx=19.5 ury=48.25
llx=2.5 lly=26.25
lrx=19.5 lry=26.25
12/ulx=21 uly=48.25
urx=38 ury=48.25
llx=21 lly=26.25
lrx=38 lry=26.25
13/ulx=40.5 uly=48.25
urx=57.5 ury=48.25
llx=40.5 lly=26.25
lrx=57.5 lry=26.25
14/ulx=60 uly=48.25
urx=77 ury=48.25
llx=60 lly=26.25
lrx=77 lry=26.25
15/ulx=79.5 uly=48.25
urx=96.5 ury=48.25
llx=79.5 lly=26.25
lrx=96.5 lry=26.25
16/ulx=2.5 uly=23.75
urx=19.5 ury=23.75
llx=2.5 lly=1.75
lrx=19.5 lry=1.75
17/ulx=21 uly=23.75
urx=38 ury=23.75
llx=21 lly=1.75
lrx=38 lry=1.75
18/ulx=40.5 uly=23.75
urx=57.5 ury=23.75
llx=40.5 lly=1.75
lrx=57.5 lry=1.75
19/ulx=60 uly=23.75
urx=77 ury=23.75
llx=60 lly=1.75
lrx=77 lry=1.75
20/ulx=79.5 uly=23.75
urx=96.5 ury=23.75
llx=79.5 lly=1.75
lrx=96.5 lry=1.75
;
template fiveby4;
igout work.gseg;
gout work.gseg;
treplay
1:client1
2:client2
3:client3
4:client4
5:client5
6:client6
7:client7
8:client8
9:client9
10:client10
11:client11
12:client12
13:client13
14:client14
15:client15
16:client16
17:client17
18:client18
19:client19
20:client20
name="5_BY_4";
quit;
ods pdf close;個人覺得搞定這些圖的座標所花的時間還不如慢慢從網頁上面把左側邊欄位的小圖剪貼下來自己排版。
Contact Information:
Kevin P. Delaney MPH
Centers for Disease Control and Prevention
Atlanta, GA
KDelaney@cdc.gov
沒有留言:
張貼留言
要問問題的人請在文章下方的intensedebate欄位留言,請勿使用blogger預設的意見表單。今後用blogger意見表單留言的人我就不回應了。