ODS 系統在 SAS V9.1 版中已經逐漸發揮他的威力,到了 V9.2 版後更是往上提升了一個階層。不過很多人以為用用 ODS 把圖或報表直接輸出就已經是最方便的,殊不知他可以結合最簡單的 PROC PRINT 程序將輸出結果強化。這一篇在 NESUG 2007 發表的技術文件詳細記載了如何讓 ODS 搭配 PROC PRINT 來產生更美觀的報表,也同時揭露了一些在 SAS 手冊裡都沒有介紹的指令。
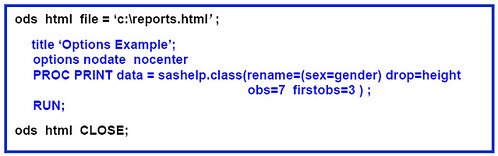
簡單來講,如果要用 PROC PRINT 程序加上 ODS 來列印報表,在完全沒有額外設定,只使用預設值的情況下,語法大概就諸如此款:

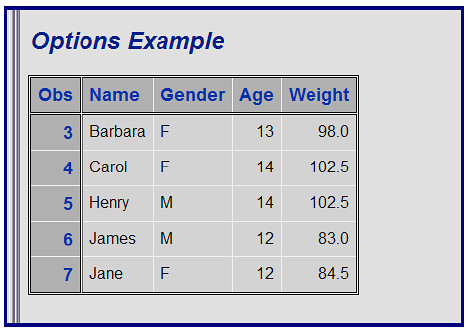
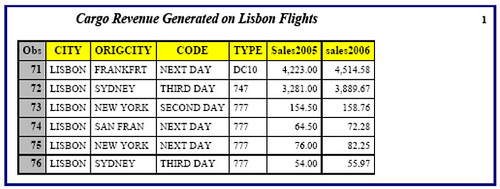
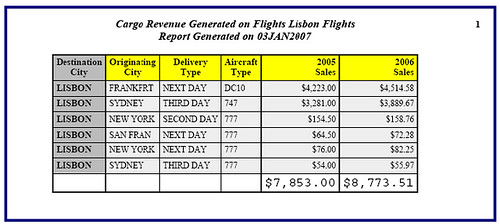
然後得到的結果是:

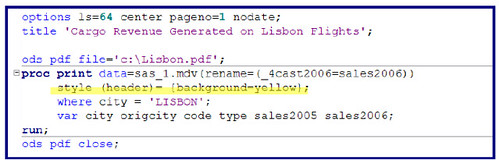
如果你覺得上面這種呈現方式有點像是墓碑上刻出來的文字,而想要換成別的樣式或顏色,那麼就得靠 PROC PRINT 程序手冊裡面都很少提到(至少 SAS online documentation 沒有寫)的 style option!
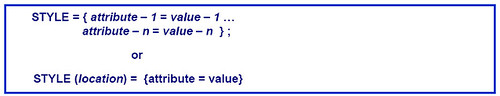
style option 基本的撰寫格式如下:

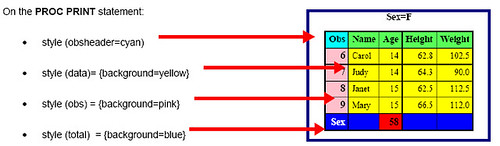
以這個圖例說明:

利用四個 style 指令將 Obs 標題顏色、表格內資料背景顏色、Obs 列顏色以及底部 total 底色一次進行修改。
接下來又一步一步來介紹不同 style 指令的用法。
1. 更改標題列顏色
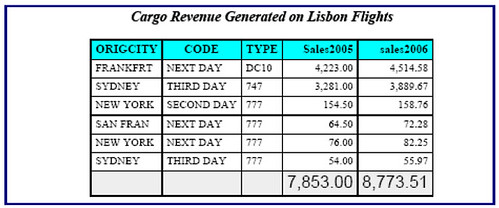
如果想要將標題列著成黃色,如下圖所示:

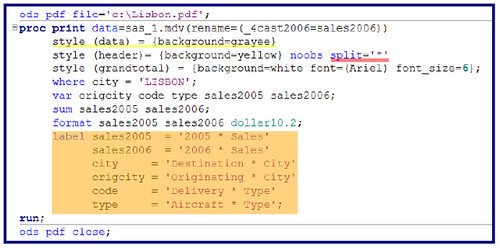
則可以用下面這道程式來實現:

其中,黃色標記處 style(header)={background=yellow}; 即是讓標題列變成黃色的關鍵。
2. 更改總和列顏色和字型和大小
PROC PRINT 裡面有個 SUM statement 可以計算每個欄位的總和,如想要更改此處的背景顏色、字型樣式和字型大小,如下圖所示:

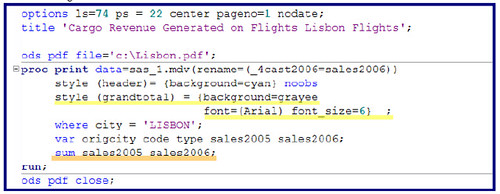
則可以使用這道程式:

黃色標明處 style (grandtotal)={background=grayee font=(Arial) font_size=6}; 即是更改由橘色標明處 SUM statement 所算出來的兩個總和欄位的背景顏色(grayee)、字型(Arial)和字型大小(font_size)。如果沒有 SUM statement,則黃色標明處的語法將不會有任何作用。
3. 更改表格資料欄背景顏色
如想要改變表格資料的背景顏色,如下圖所示:

則語法如下:

黃色標明處 style(data)={background=grayee} 即是用來設定資料欄位背景顏色。附帶一提,標題列會自動斷成兩行是利用紅色標明處的 split='*' 進行設定,然後在橘色標明處 label statement 裡面將標題要斷行的地方打上 * 即可。
4. 更改分類總和欄位背景顏色
如果有使用 by statement 來計算不同分類欄位的總和,則其背景顏色也可以修改,如下圖所示:

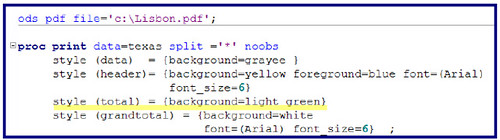
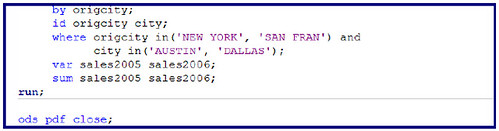
語法如下:


此程式由於有使用 by origcity; 和 sum statement 來計算每個程式 sales2005 和 sales2006 的總和,所以要修改分類總和欄位的背景顏色,就得用黃色標明處的 style(total)={background=light green}; 來設定。
5. 更改特定欄位字體顏色
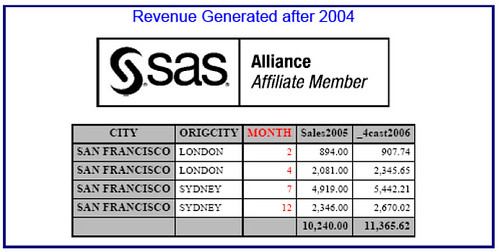
若想指定某個欄位的字型顏色,如下圖所示:

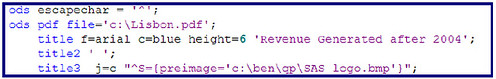
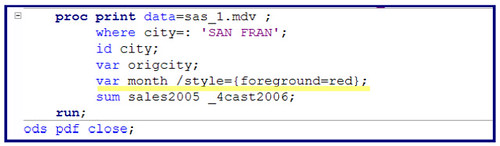
可使用下列程式:


黃色標明處的 var month 後面加上 /style={foreground=red}; 就可以更改 month 這個欄位字型顏色。此外,一開頭的 SAS logo 是用 title3 後面的 "^S=preimage='c:\ben\qp\SAS_logo.bmp'}" 所貼上。
總結:作者有坦承這篇文件沒有把 22 個 trick 都用上,不過會在 conference 裡面說明。不過由於沒有她在會議裡面的任何影音檔,所以無法得知其他沒有在文件裡面的小技巧是什麼。但上述這些語法已經足夠讓表格變的更漂亮,因此有興趣的人可以玩玩不同組合最出現什麼情況。
CONTACT INFORMATION
Your comments and questions are valued and encouraged. Contact the author at:
Ben Cochran
The Bedford Group
Raleigh, NC 27607
Office: 919.831.1191
Fax: 919.831.1191
Email: bedfordgroup@nc.rr.com
Web: www.bedford-group.com
沒有留言:
張貼留言
要問問題的人請在文章下方的intensedebate欄位留言,請勿使用blogger預設的意見表單。今後用blogger意見表單留言的人我就不回應了。